
We’re starting a series of posts about the key features of the JSight language, which set it apart from all other API description languages and make describing API easier and faster.
Today, we’ll discuss the main feature, which we refer to as “Example as a schema”.
Any API description language describes data schemas in one way or another. For example, WSDL uses XSD to describe data, Blueprint API uses JSON Schema, and OpenAPI uses Schema Object.
The JSight API language uses the JSight Schema language to describe data. The JSight Schema approach, on the other hand, is fundamentally different from any other method of describing schemas. Now we'll tell you about this difference.
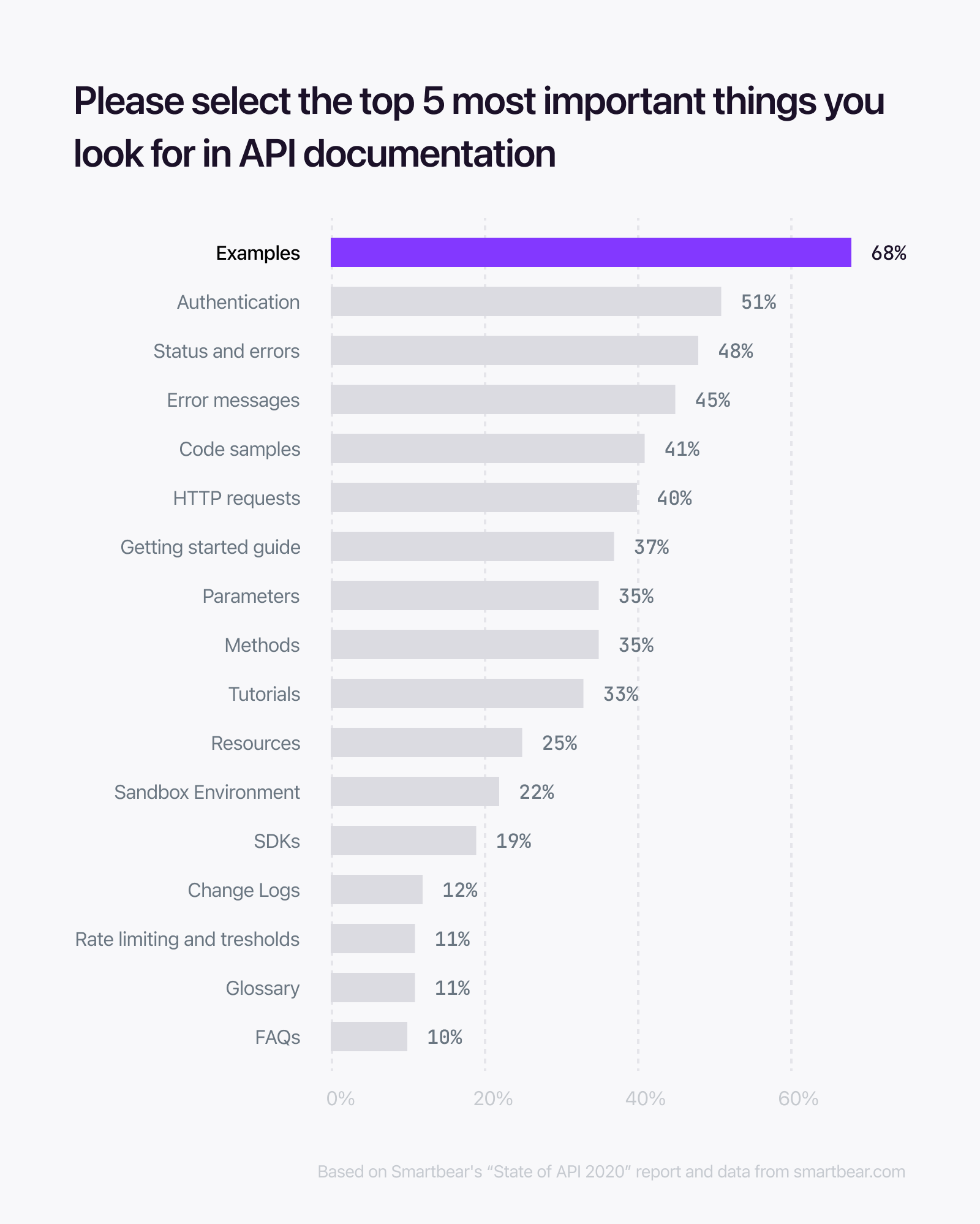
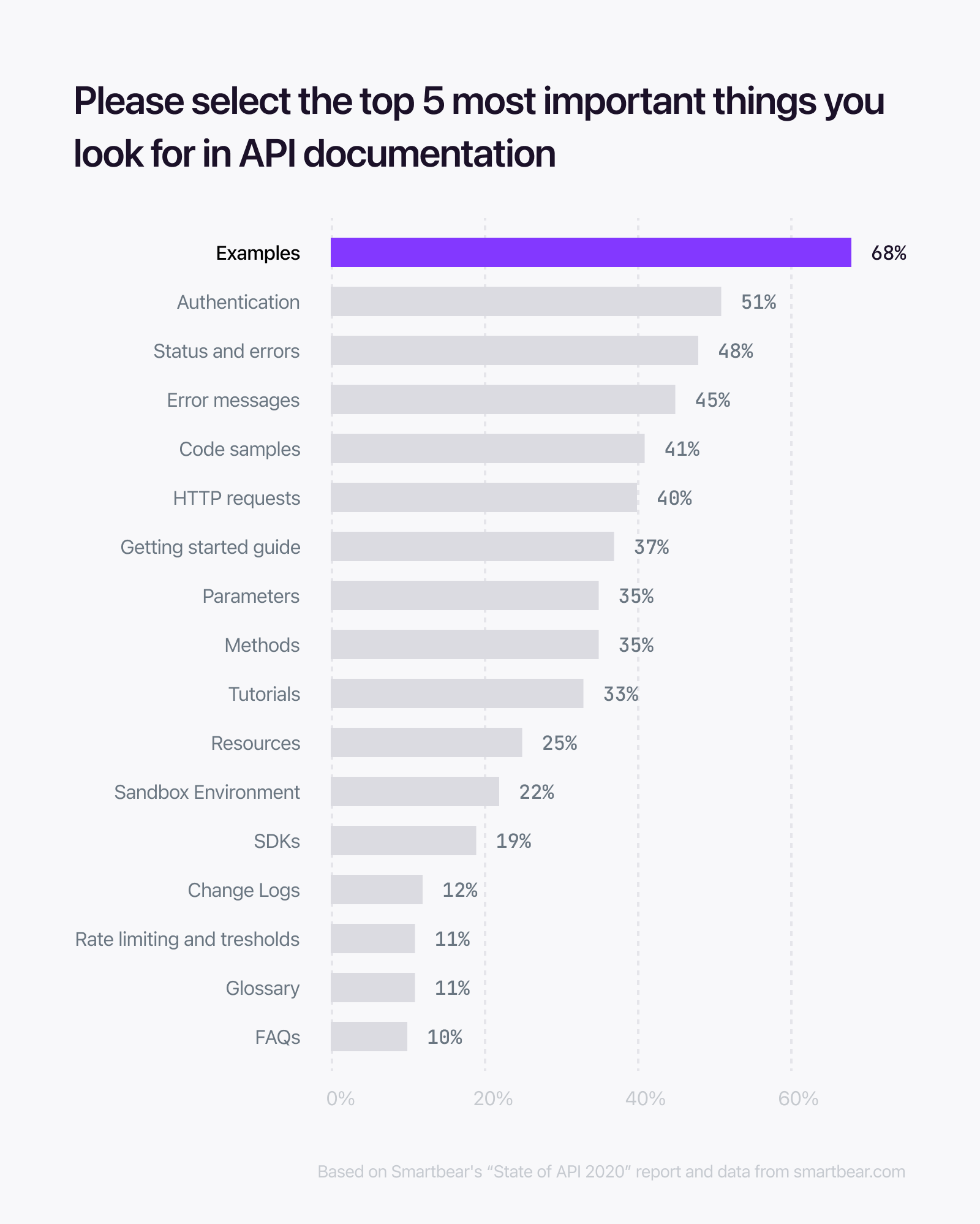
In 2020, Swagger interviewed over 3,000 IT specialists, asking them to name the top 5 most important things they seek in API documentation. What do you think the most popular ones were among the respondents? 70% of the respondents answered that they need EXAMPLES.

Unlike all other languages, the JSight Schema language primarily focuses on sample data. And this is completely justified. Programmers love examples! After all, most of the time, just looking at the example is enough to figure out what the data structure is.
In the JSight Schema language, the data example is already a data schema. For example, here is the simplest schema for you:
{
"id": 123,
"name": "Tom"
}
It is obvious from this schema that the data must be an object with an “id” property of type integer and a “name” property of type string. And if you need to add additional requirements to the schema that are not obvious from the sample data, then these requirements can be placed in a small JSON in the comments to the property:
{
"id": 123, // {min: 1}
"name": "Tom"
}
In the given diagram, it is added that the value of the “id" property must be greater than or equal to one.
For comparison, a similar schema in the OpenAPI language will look like this:
type: object
required: [id, name]
properties:
id:
type: integer
minimum: 1
example: 123
name:
type: string
example: "Tom"
Do you notice any differences?
On JSight, the schema is simpler, shorter and more appealing to the eye.
You can learn more about JSight Schema in our tutorial and in language specification.