
We are pleased to announce that we have released the API sharing function in cloud with a unique link as part of JSight Online Editor release 4.0. This feature is a great addition to the ability to export documentation in a single HTML file. You may now choose whether to download the documentation as HTML or store it in the cloud using a unique URL.
Sharing documents via a link will provide you with three fantastic benefits:
- Quickly share and discuss an API description with a colleague.
- Store API documentation in the JSight cloud.
- View the entire history of document modifications. (You can always revert to any previous version of the API by simply decreasing the version number in the link. You can also easily find the most recent API version (more on that below).
Furthermore, there is no need to register anywhere to share via the link, and it is absolutely free.
How to use sharing effectively? There are a great many options, for example:
- You can quickly design an API on the fly in a team, exchanging links with drafts with each other.
- You can save all references to all your APIs in Confluence and always have access to the most recent versions of the documentation.
- You can send a link to the client so that they always have access to the latest version of the API.
See how it works by following the unique API example link: https://editor.jsight.io/r/g6X2ajV/3
Sharing API instructions
How to share documentation for the new API
Sharing is done as follows:
- Describe your API.
- Press the “Share” button (top right).
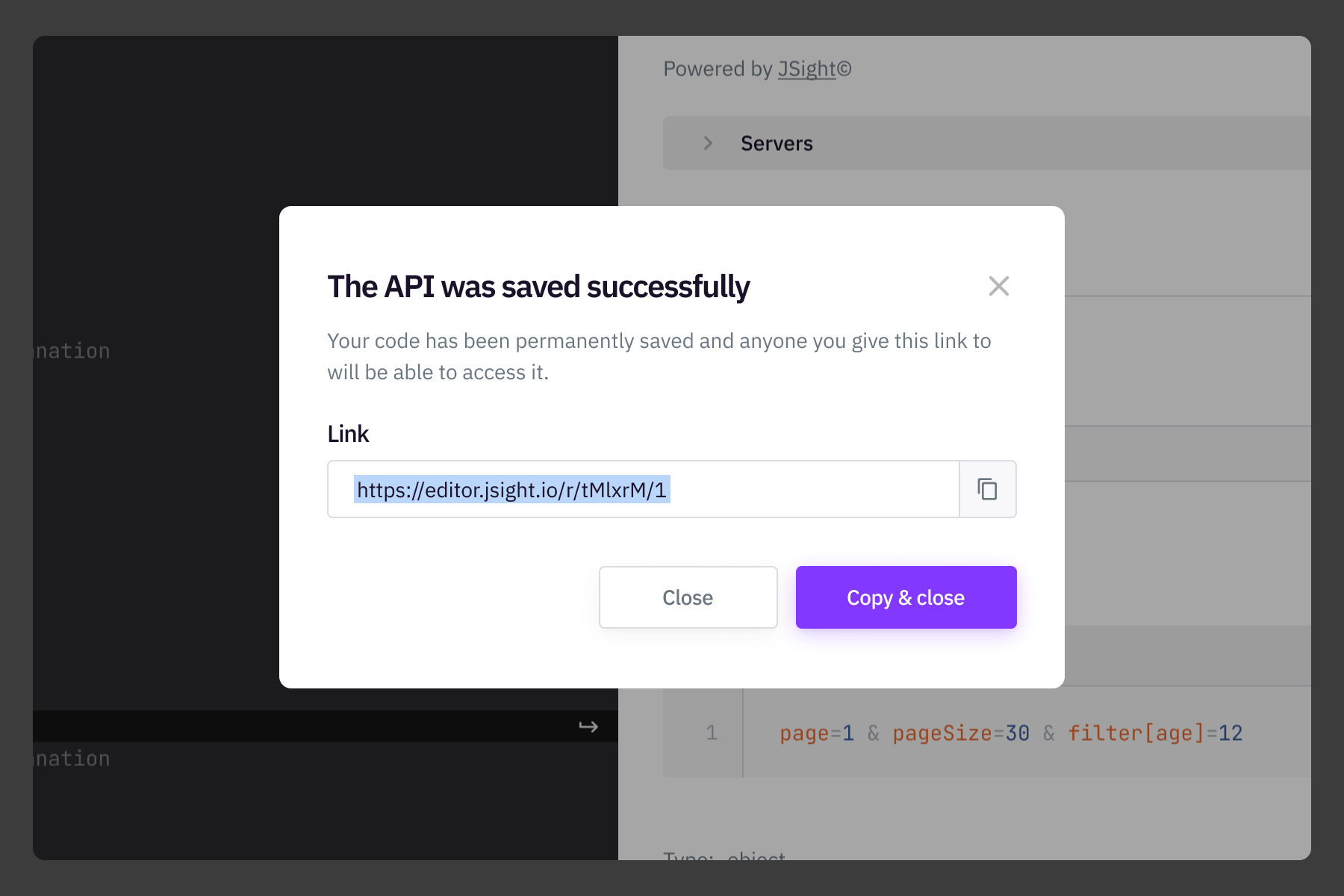
- In the window that appears, copy the unique link to this API.

You can now share this link with anyone, and be sure that the content of the link will never change.
How to update a previously shared API
If you want to change the content of the link, then you need to create a new version of the API. It is done as follows:
- Open an existing API link.
- Make changes to the API description.
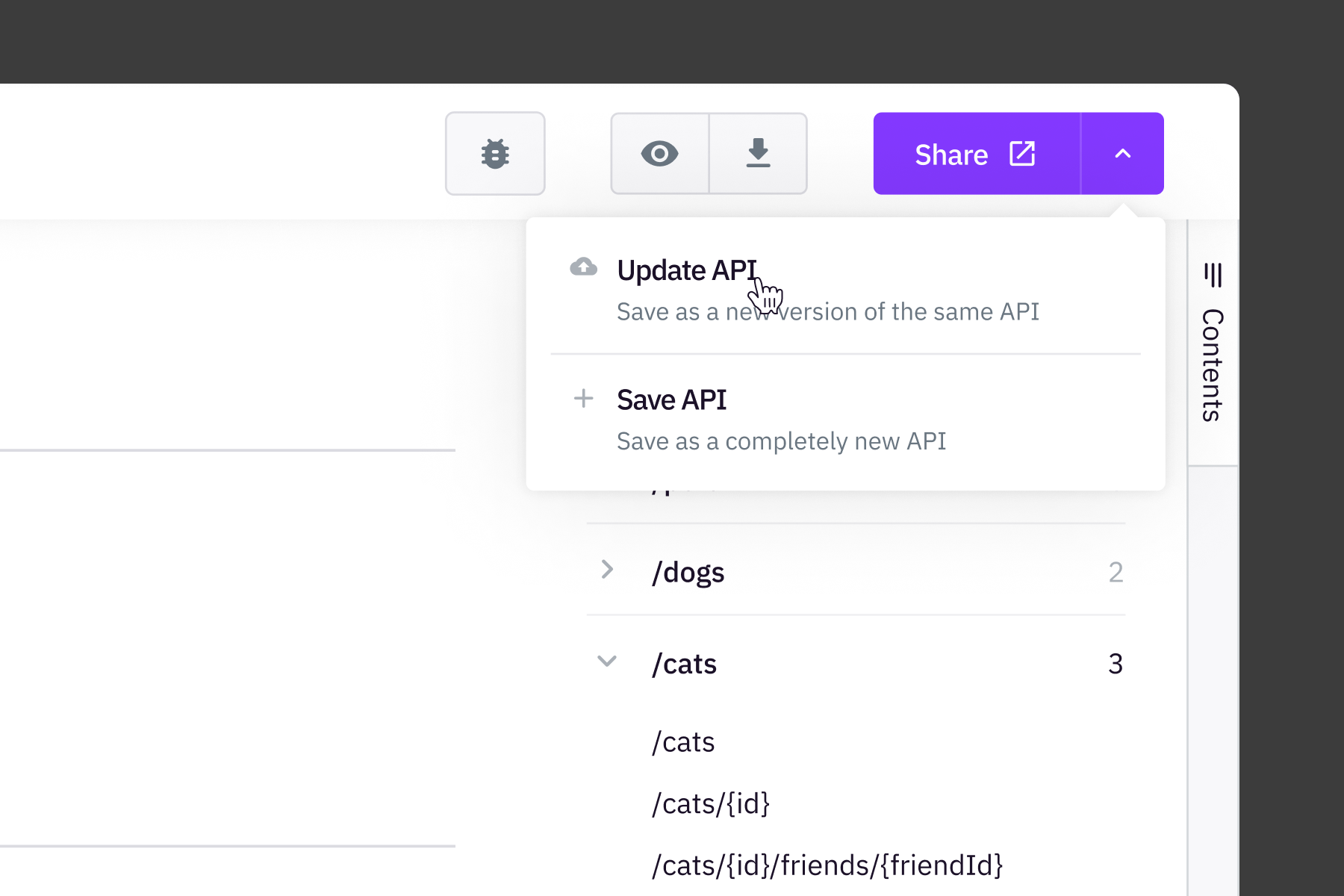
- Press the “Share” button (top right).
- Select “Update API” (under the “Share” button).
- In the window that opens, copy the new permanent link. The only difference between the new and original links is the last digit, which represents the serial number of the API version. For example, if your API was saved with the link https://editor.jsight.io/r/qjxZ46a/1, then when you update this API, the new link will be https://editor.jsight.io/r/aL9pnjZ/2 (the last digit has changed from 1 to 2 – this is the version number).

This way you can create as many versions of your API as you want, and each will have its own unique link.
How to check the latest API version
If you don’t know which API version is the most recent, then you can open the link in your browser without specifying the version, that is, without the last digit. For example, instead of the link https://editor.jsight.io/r/qjxZ46a/2, open the link https://editor.jsight.io/r/qjxZ46a/ (I deleted the number 2 at the end), and the system will automatically redirect you to the latest saved version of your API.
P.S. We are currently working on creating convenient social snippets. This will allow you to immediately see the title and other important parameters of the sent API in the chat when sending a unique link.