
We are pleased to announce that we have released the JSight → OpenAPI converter feature both in JSight Online Editor release 6.0 and JSight CLI release 1.1.0. Now JSight can be seamlessly integrated with the OpenAPI technology stack.
OpenAPI converter in JSight Online Editor
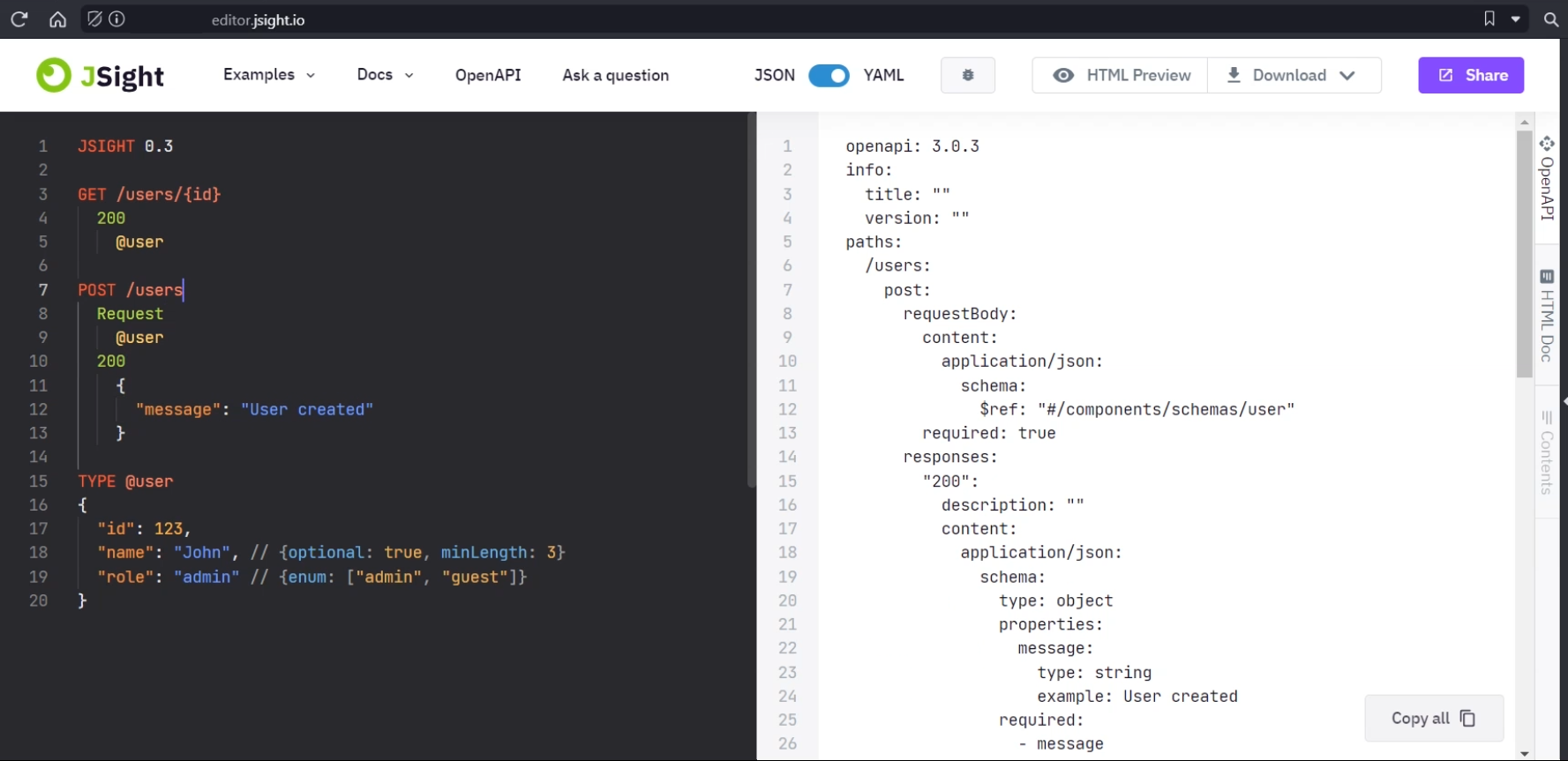
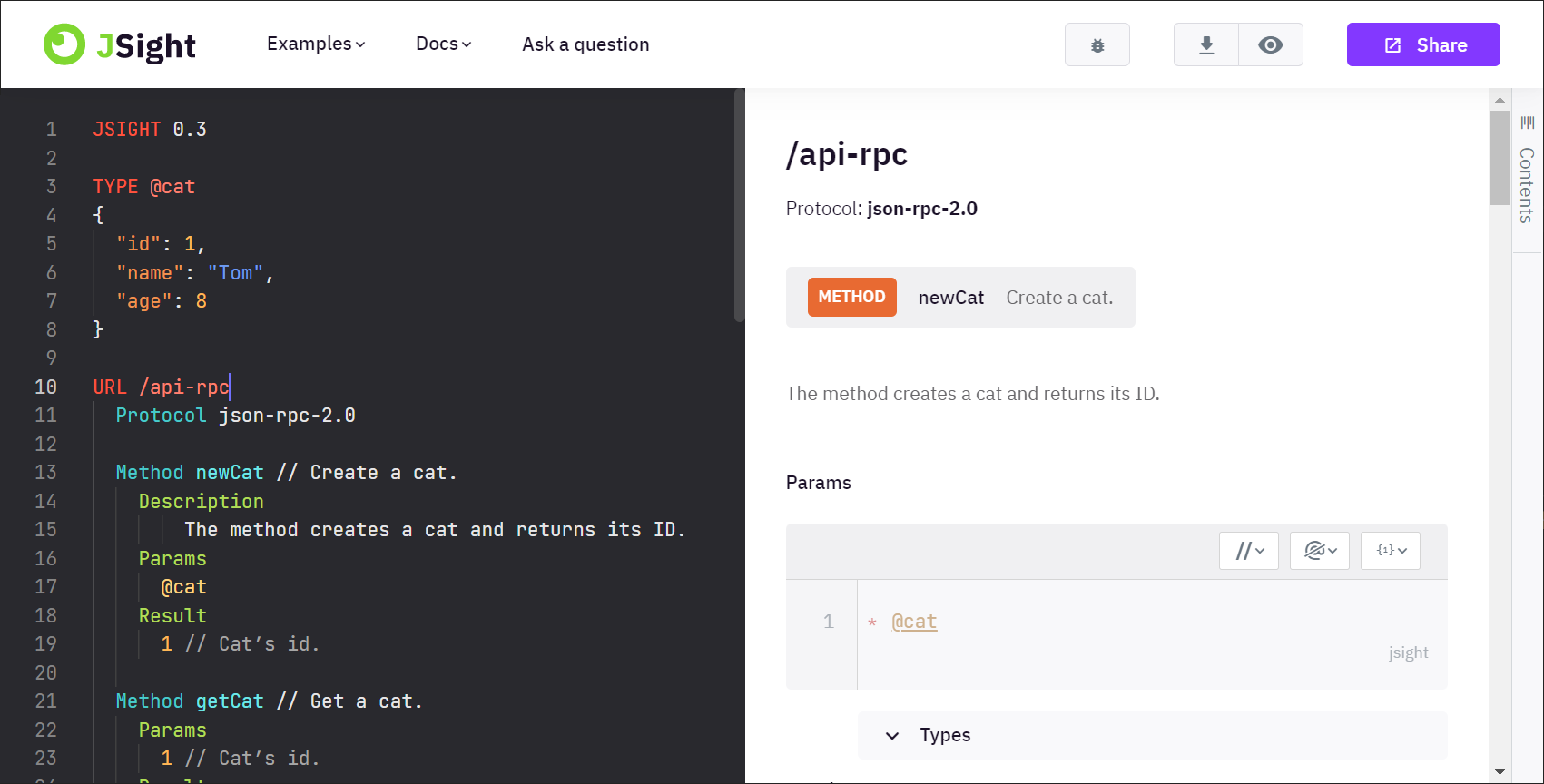
JSight Online Editor now has an OpenAPI tab. When you describe your API with JSight, the OpenAPI code is instantly generated in the OpenAPI tab.
See the introductory video on using OpenAPI in JSight Online Editor:
OpenAPI converter in JSight CLI
You can also now convert JSight descriptions into OpenAPI files using JSight CLI. It is as simple as that:
jsight convert openapi yaml "my-api-spec.jst" > "my-api-spec.openapi"